
Table of Contents
Having a strong and unique online presence is important for businesses nowadays. Whether you’re creating a website or a web application, React is a popular choice due to its flexibility and performance. But if you’re not a developer, understanding how to get started can be challenging. This guide will break down the process of how to build a react native app using Create-React-App into simple steps, making it easy for anyone to grasp.
Why React is a Smart Choice for Your Business

Before we jump into the technical steps, let’s briefly discuss why opting for mobile app development with React can be beneficial for your business:
Scalability: React supports the development of large-scale applications that perform efficiently, no matter how complex they get. Developing front-end apps with React offers scalability.
Efficiency: Its component-based structure allows your development team to reuse code, speeding up the development process and reducing maintenance costs.
Enhanced User Experience: React apps are known for their fast load times and smooth interactions, which can significantly improve the user experience on your site or app. When it comes to app development, react native offers customisation to improve the user experience.

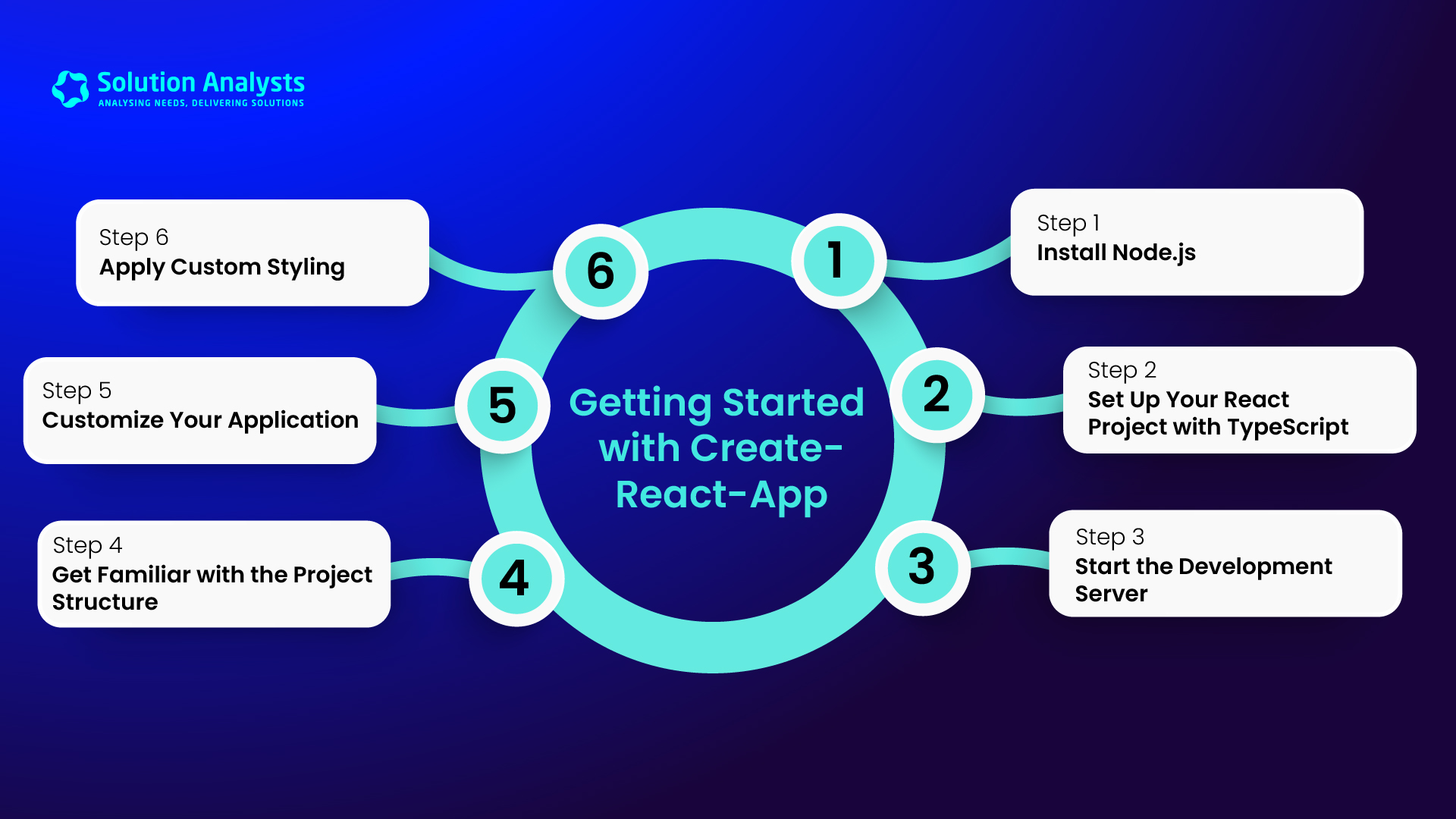
Getting Started with Create-React-App
Let’s walk through the steps to set up a React app using Create-React-App, a tool that simplifies the process of starting a new React project.
Step 1: Install Node.js
Before you can use Create-React-App, you need to install Node.js, which is necessary for running JavaScript outside of a web browser.
Installation Process:
– Visit the [Node.js official website](https://nodejs.org/) and download the appropriate version for your operating system.
– After installation, open your terminal (or Command Prompt) and type the following command to check that Node.js is installed correctly:
node -v
This command should return the installed version of Node.js, confirming that it’s ready to use.
Step 2: Set Up Your React Project with TypeScript
Create-React-App simplifies the setup process, allowing your developers to focus on building features rather than dealing with configuration details. For this guide, we’ll use TypeScript, a popular language that adds static types to JavaScript, helping to prevent errors during development.
Creating the Project:
– In the terminal, navigate to the directory where you want to create your project, then run:
npx create-react-app your-business-app –template typescript
– This command will generate a new directory called `your-business-app` with all the necessary files to build your react native app using TypeScript.
Step 3: Start the Development Server
With the project set up, it’s time to see it in action.
– Starting the App:
– Move into the project directory with:
cd your-business-app
– Start the development server by running:
npm start
– Your app will automatically open in a web browser, displaying a basic React application at `http://localhost:3000/`. This live environment lets your developers see changes immediately as they code.
Step 4: Get Familiar with the Project Structure
Understanding the project structure is crucial for efficient development. Here’s a brief overview:
– `src/` Folder:** Contains the source code of your app. This is where the core development work happens.
– `public/` Folder:** Includes static assets like images and the HTML file that will host your React application.
– `node_modules/` Folder:** This folder stores all the external libraries that your app depends on.
Step 5: Customize Your Application
React’s component-based architecture makes it easy to add and modify features. Here’s how your team can start customizing:
Modifying Components:
– Open the `src/App.tsx` file. Initially, you’ll see code similar to this:
import React from ‘react’;
function App() {
return (
<div className=”App”>
<header className=”App-header”>
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
</header>
</div>
);
}
export default App;
– Your team can replace the content inside the `<p>` tags with something more relevant, like:
<p>Welcome to Our Business App!</p>
Adding New Features:
– To add new functionality, your developers can create additional components. For example, they might create a file called `src/MyComponent.tsx` with the following content:
import React from ‘react’;
const MyComponent: React.FC = () => {
return (
<div>
<h2>This is My New Component!</h2>
</div>
);
}
export default MyComponent;
– Then, this new component can be included in `App.tsx`:
import React from ‘react’;
import MyComponent from ‘./MyComponent’;
const App: React.FC = () => {
return (
<div className=”App”>
<header className=”App-header”>
<p>Welcome to Our Business App!</p>
<MyComponent />
</header>
</div>
);
}
export default App;
Step 6: Apply Custom Styling
The look and feel of your app are essential for leaving a lasting impression on users. React makes it straightforward to customize styles.
Styling Components:
– The `src/App.css` file is where your team can define styles. For instance, to give your app a distinctive look, you might add:
text-align: center;
background-color: #282c34;
color: white;
}
.App-header {
padding: 20px;
}
– These styles will ensure that your app has a consistent and professional appearance that aligns with your brand.
Why This Process Matters for Your Business
Building a well-structured React app by relying on react native for mobile app development offers several advantages:
Enhanced User Experience: A fast, responsive, and visually appealing app can boost user engagement and increase conversion rates.
Future-Ready Technology: React is built on modern technologies, making it easier to scale and adapt your application as your business evolves.
Understanding how to build a react native app, even at a basic level, allows you to communicate better with your development team. This knowledge ensures that your digital projects align with your business objectives, whether you’re enhancing your online presence, launching new services, or streamlining internal processes.
If you need expert assistance in bringing your digital vision to life, our team is here to help. We are a specialised React native app development company helping to create powerful and user-friendly applications that support your business goals in today’s competitive market. Let’s work together to achieve success in the digital space.









 sales@solutionanalysts.com
sales@solutionanalysts.com biz.solutionanalysts
biz.solutionanalysts






