
Table of Contents
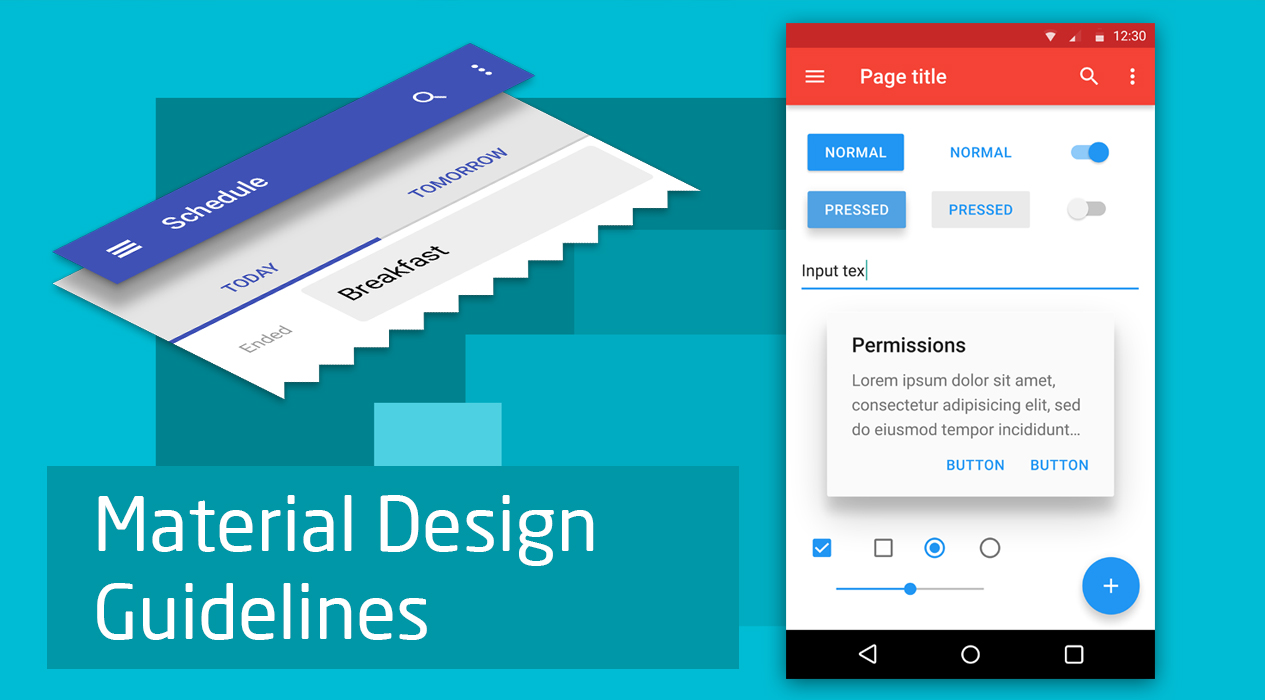
Android Material Design language was introduced by Google in 2014 to create the best user experience across the multiple devices it is finding presence in. The concept was to provide flexible aspects that allow Android app developers to create the responsive interface.
The language itself is an amalgamation of multiple material design elements that have so far been used to design intuitive websites. We present 5 essential Material Design guidelines for Android app development.
Choosing concepts and colors
Material design guidelines offer convenience and show the way to apply the usability elements on modern devices with compromising the concept or design.
It gives the developer breadth to customize the application to such an extent where it fully echoes the brand value. The color palette can be creatively mixed to create a fresh experience.
Functionality is of essence
The form is essential, but functionality is crucial. The aesthetic guidelines prescribed in Material Design can be followed to deliver creative interface, but it should not be done at the cost of the usability recommendations. The website must have a user-friendly look and feel.
Meaning in motion
With Material Design, Google has made the end user the primary mover and their actions are inflection points that initiate motion and transform the design. All action take place in a single environment and objects must be presented to the user without any break in the flow. Thus, feedback from a user is essential and ensuring the transition is comprehensive is important.
Understand Material Design Philosophy
Material Design is built on the foundation of a unifying theory that is grounded in a tactile reality. Developers can give flight to their imagination and create incredible designs in the given space without compromising on features across varying device screen sizes.
The surfaces and edges of material design give visual cues and the familiar tactile attributes are designed to help users understand the affordances. However, there is flexibility in that the material offers in creating new affordances using fundamentals of light, surface and movement.
Get end-user feedback
End user feedback enables one to get perspective on usability conveniences and inconsistencies. They can provide insights on what aspects are not working and what aspects are not fulfilling the functions that they are supposed to.
Also, it will help you understand if the demographic that was the intended target is being served as anticipated.
Material Design helps developers push the bounds of design and brand identity. Its most important aspect is its simplicity and usability, if used correctly Android developers can work magic with their creativity.









 sales@solutionanalysts.com
sales@solutionanalysts.com biz.solutionanalysts
biz.solutionanalysts






